
题图:微信
微信 6.6.7 版有哪些值得关注的变化?
作为国民级 App,微信的每次更新都会成为一个新闻。这次 6.6.7 更新中,微信又加入了许多新功能和优化:
可以将文章缩小为浮窗;
优化朋友圈和网页顶栏显示效果;
「看一看」新增搜索功能和新板块;
加入微信修复工具;
展示最近使用过的表情。
文章可以缩小为浮窗了
这次更新最大的惊喜就是可以把正在浏览的公众号文章缩小为浮窗,而且可以显示为公众号的 Logo,很显眼。

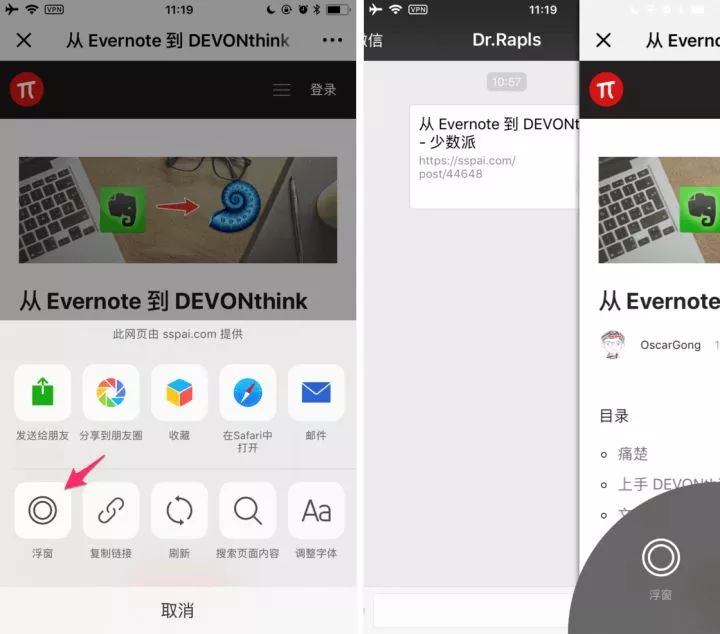
浮窗
目前有两种把文章缩成浮窗的方法:
1. 点击页面右上角的「···」,选择「浮窗」;
2. 从屏幕左边缘划到屏幕右下角半圆形的「浮窗」区域。已经缩成浮窗的页面,下次右划会直接缩小成浮窗而不是直接关闭。
 缩小成浮窗
缩小成浮窗
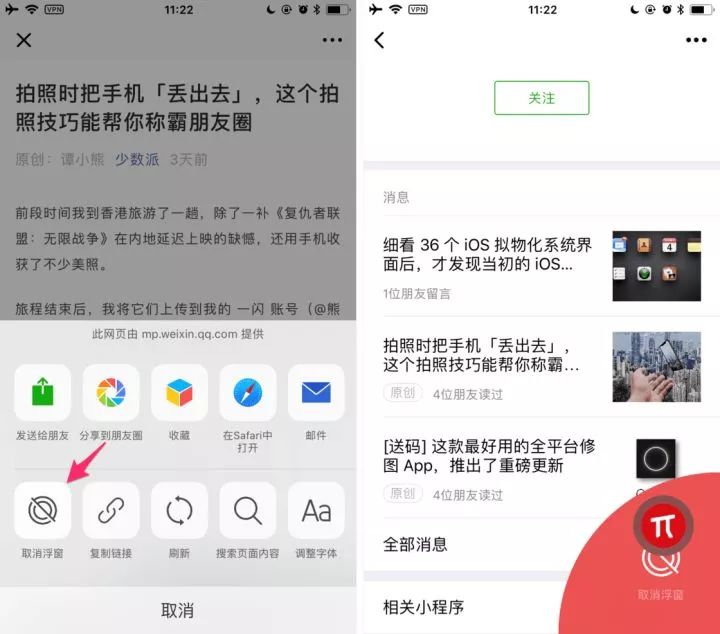
而取消浮窗的方法也很简单,同样有两种:
1. 进入浮窗页面,点击右上角「···」,选择「取消浮窗」;
2. 直接按住浮窗图标,拖到右下角红色的「取消浮窗」区域;

取消浮窗
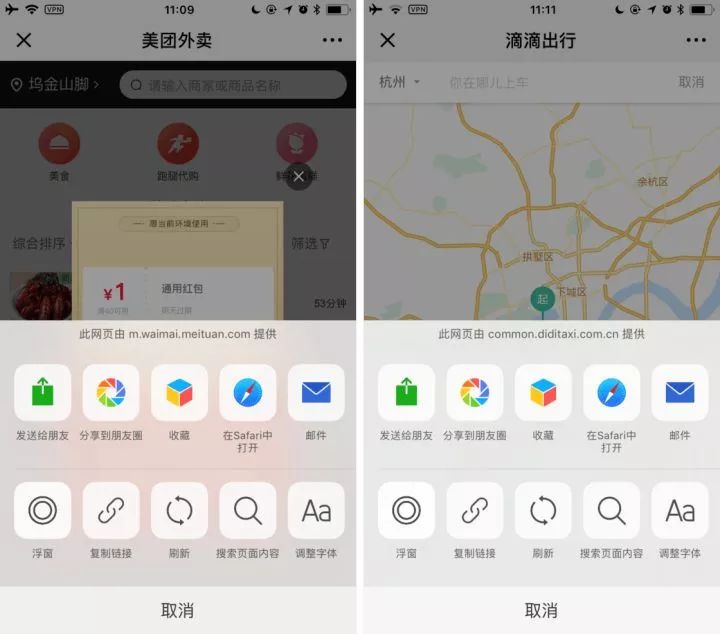
不仅是文章,外卖、打车或者购物的页面以及其他网页,都可以缩成浮窗显示在屏幕上,便于随时访问,不过这些页面缩成浮窗后只能显示一个链接图标。但是小程序暂时还不支持浮窗。

外卖和打车页面也能缩成浮窗
以前我们习惯把看到一半的文章、待确认的外卖订单页面「置顶」,但还是挺容易忘了去阅读或确认订单。浮窗的显示效果就强多了,几乎你打开任何界面它都不会消失——即使在看另一篇文章。
不过,你一次只能把一个页面「钉」在浮窗上,不能同时放置多个页面。另外,这个浮窗的过渡动画应该为 iPhone X 设计的(边缘是明显的圆角),在我的 iPhone 8 Plus 上看起来就先得过于圆润。
优化朋友圈和文章显示样式
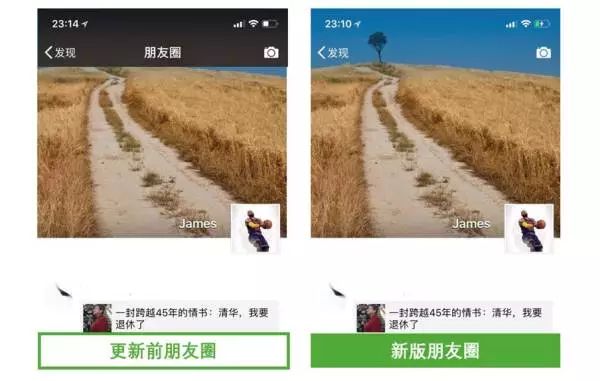
升级完微信后打开朋友圈,有的用户可能有点不适应,因为上方的黑色顶栏消失了,朋友圈背景直接和手机状态栏融为一体。不仅朋友圈,网页的顶栏也取消了大块的黑色顶栏设计,改成了一行不占位置的小字。

朋友圈和网页顶栏
这有点像前几年火得不行的「沉浸式状态栏」,一方面顶栏看上去不再突兀,另一方面也增加了屏幕的利用率,能够显示更多内容,看习惯之后感觉不错。
其他升级
除了上面的升级,微信还增加了其他功能。
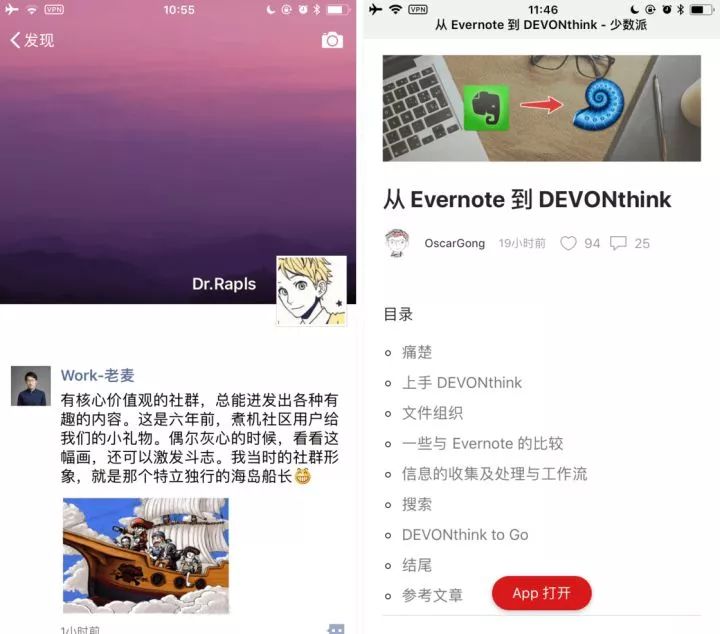
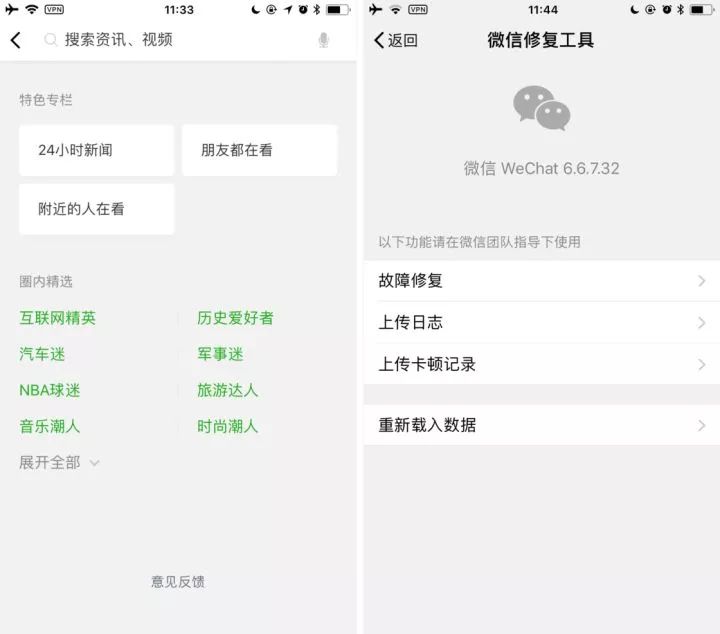
发现页面中的「看一看」变化明显,点击右上角「放大镜」,就能看到新增的搜索框和「特色专栏」、「圈内精选」2 个新板块,不过这几个板块都不能直接缩成浮窗或置顶,需要看的时候还得戳进来。
另外,微信还增加了用于修复联系人和聊天记录丢失的微信修复工具(点击「设置 - 帮助与反馈」的右上角扳手图标 🔧)、展示最近使用过的表情等功能。

「看一看」和微信修复工具
作者周天,原 36 氪深度部主创,四期 TMT 特稿「金字节」奖得主,长期研究互联网与 FinTech。
当头条、抖音等新兴社交和内容产品不断侵蚀腾讯基于微信生态的社交帝国时,微信也刚刚进行了一次堪称「年度级」的 App 更新。对于这一次的意义,很多人还没有全然意识到,这是一次微信与对手争夺用户时间的战略举措。
5 月 23 日晚 7 点左右,iOS 用户可以升级到最新版本微信。与以往大多数功能迭代不同,这一次微信大刀阔斧地推出了「浮窗」功能。
关于浮窗的改动体现在以下三点:
首先,点击浮窗后文章页面直接缩小为圆形浮窗按钮,返回到上级菜单。而原置顶功能在置顶后仍然处在文章页面,返回微信首页才能看到置顶条。

其次,浮窗可以拖动改变位置,拖动到右下角红色区域就可以丢弃取消,同样,唤醒浮窗,也可以用同样的滑动手势来实现。

就像在微信聊天列表页面下拉唤醒小程序列表一样,在如此有限的界面中,腾讯用交互创新,建立新入口的能力,已经炉火纯青。
最后一点,也是最为重要的一点,浮窗功能在页面层级上要高于微信已有的 UI 界面——这意味着只要不关闭浮窗,它就将一直如影随形地「浮」在每一个页面,甚至包括聊天。
相当于将浮窗的存在感提高到和缩小的语音视频聊天一样,如同许多苹果用户喜欢用的 Assistive Touch 小圆点。
一次 App 升级的战略意义
在这一次 App 更新中,我找到了腾讯战略意图的蛛丝马迹——本质上讲,浮窗功能相当于将「多任务」(Multi-Task)和盘托出。
让我们一起做个思考,什么样的产品才会用到「多任务」呢?——操作系统。
微信绕开手机 OS,成为十亿活跃用户底层操作系统的欲望,已昭昭然。
浮窗的存在,让用户顺滑地进行多任务切换,从而无需再跳转到其他 App 上去,和小程序的道理一样,都是为了把流量锁在自己体内。
而这对于微信生态内包括公众号在内的各类功能来说,相当于多了一个新入口,对维护微信的信息流来说,意义非凡。
这也意味着,从现在开始,微信将以「看一看」为代表的信息流业务提高到和 IM 聊天功能同样的重要程度。因为,由于浮窗的强存在感,你很有可能在回完消息后继续返回到信息流。
单纯从层次设计来看,甚至要高于小程序——目前,小程序还不能缩小为浮窗。小程序是承接腾讯体系内交易的容器与载体,这也说明,在腾讯的心目中,争夺信息流目前是最高的优先级。

一个有力佐证是,微信公号同样在这一次进行了「大改版」,朋友圈个人主页、公众号主页和文章阅读页都取消了顶部黑框,展示面积变大,总体体验变得更加沉浸式。
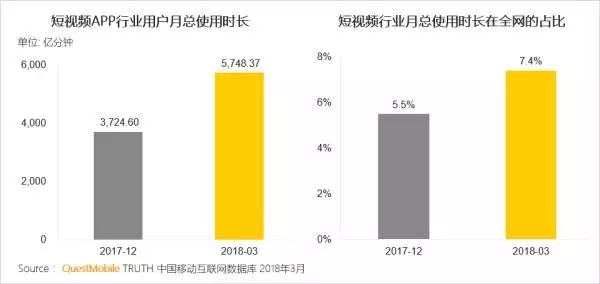
微信的这次年度升级,祭出的一系列组合拳,其实更像是一次战略防御,这是因为,包括抖音和快手在内短视频产品,对微信流量的侵蚀越发显著。目前,在短视频 App 前 20 名当中,有 6 个 App 的日均在线时长都超过了一个小时。

不少朋友跟我提起,自从他们迷上了短视频,看微信朋友圈的频次降低了,看微信公号的时间也变少了。
数据也证明了我在微观层面的发现,据 QuestMobile 数据,受短视频冲击,即时通讯目前的时长占比,已经从 37% 下降到了 32.2%。可以看到这张图中,两者是此消彼长的替代性关系。

数据来源:QuestMobile
一场「用户时间保卫战」
随着互联网的流量故事触碰到了天花板,App 之间,就变成了「时间的战争」。道理并不复杂,当互联网用户数量增长已到极限,要想赚更多的钱,就只能获取每个用户更多的停留时长。
然而,对腾讯而言,当它完成对所有互联网用户的「规模圈地」之后,却猛然发现,自己已不能完全基于这个规模来获取时间。以抖音为代表的短视频的崛起,在很短时间里几乎侵蚀了腾讯的社交根基。
去年以来,短视频以异乎寻常的速度崛起,从 QuestMobile 数据来看,今日头条旗下的抖音,仅在 2018 年这个春节也增长了近 3000 万 DAU。从图文交互时代走向视频交互时代,腾讯社交的护城河收到了前所未有的挑战。

数据来源:QuestMobile
这让腾讯第一次发现,它的产品不再是市场上最能打发用户时间的那一个,让也成为腾讯自创业二十年以来,遭遇的一次前所未有的「时间危机」。
要知道,腾讯商业模式的基石——社交和游戏,最厉害之处就是对用户时间的占有,拥有用户时间意味着一切。
这也是为何腾讯在产品层面,会做很多看似克制、内敛的努力,因为不想打扰和刺激用户而丢失用户时间。
只要用户把尽可能多的时间用在腾讯的软件里,无论自己如何变现,以及通过投资寻找生态伙伴来变现,都是水到渠成的。
在当今中国的投资市场上,腾讯之所以能形成多金又不管事的「好金主」人设,也是因为其所拥有的海量用户时间带来的超高利润。
今年以来,马化腾在短视频领域表现出非常激进的一面,其实都是有迹可寻的,背后是短视频动摇了其流量核心——一旦失去用户时间, 腾讯的主营业务就难言成功。
而当主营业务走下坡路,流量优势的萎缩甚至会影响其投资生态。虽然腾讯投资早已声名在外,但细究起来,若非因为其自身产品的流量优势,许多被其投资的企业并不会站队腾讯,而一旦基于时间垄断的流量红利趋于减弱,腾讯投资生态的脆弱性就可能会暴露出来。
腾讯过去二十年赖以生存的护城河,第一次受到巨大的挑战。腾讯管理层和运营者比任何人都更清楚这一点,因此,今年腾讯财报称,「我们将采取更加进取的投资策略,增强在网络视频、支付服务的长期竞争优势。投资包括长短视频在内的数字内容,以进一步扩大订阅用户群。」

2018 年腾讯一季度财报
小小的微信 App 更新,只是冰山一角。从马化腾在朋友圈里与张一鸣的论战,到微信以「诱导分享」为名直接封杀抖音的营销活动,乃至投入 30 亿重金给腾讯旗下短视频 App 微视,这一系列的事件都指向同一件事——腾讯正在打响「用户时间保卫战」。
从图文到直播,传播方式快速迭代,给市场参与者带来巨大挑战。腾讯曾是熟人社交时代最大受益者,但其自身产品逻辑却难以适应「半熟人」或陌生人社交。
抖音等新兴产品不仅占据了用户时间,更成为新时代寻找「志同道合」朋友的重要渠道。由此,我们也能够从另一个角度理解腾讯面临的焦虑与挑战。