最近,随着 Android 12 动态主题 Material You 的发布,Google 新研制的色彩空间 HCT 也开始为人所知。个人感觉这大概将会是近 20 年最重要的色彩空间。
新空间,新可能
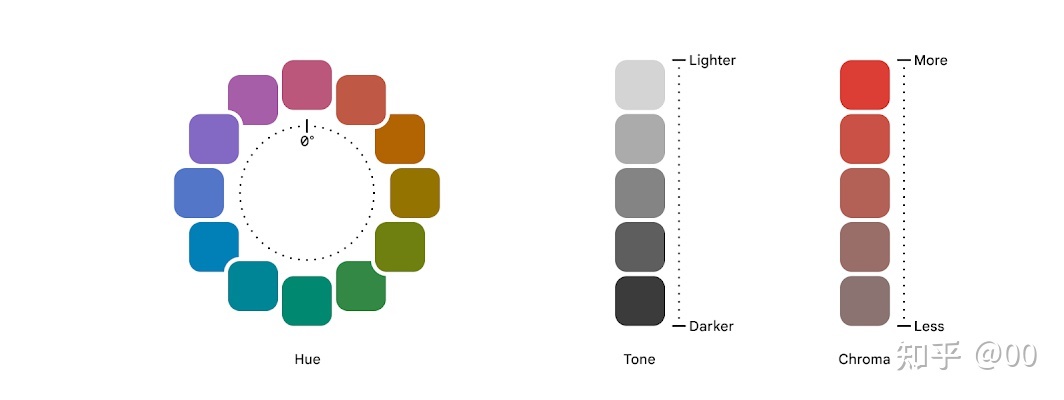
HCT 是 Hue、Chroma、Tone 三个单词的缩写。显然,Google 这一套新的色彩空间,主要由色相、色度和色调来定义。

色彩空间,可以简单理解为一套组织和命名成千上万种色彩的方法。比如,设计师不会直接说「蓝色」,而会用几个数字准确定义是哪一种蓝——用 RGB 表示为(0,0,255),用 HSL 表示为(240,100,50)。目前广泛使用的色彩空间主要有:
| 名称 | 主参数 | 应用领域 |
|---|---|---|
| RGB | Red, Green, Blue | 最通用的硬件色彩模型 |
| CMYK | Cyan, Magenta, Yellow | 工业印刷 |
| HSL/HSV | Hue, Saturation, Lightness/Value | 数字化图像处理 |
| L*a*b* | L 亮度;a+ 为红色,a- 为绿色;b+ 为黄色,b- 为蓝色 | 与设备显示限制无关的场景如照明 |
从使用广泛的 HSV/HSL/HSB 色彩空间来看,目前共识是人眼主要用三个维度来组织颜色:色相、饱和度和亮度。色相告诉我们使用色轮上的哪个角度,比如红色和紫色。饱和度描述颜色看起来有多鲜艳或中性(接近灰色)——颜色离色彩空间的中心越远,色彩越鲜艳。亮度则描述该颜色与白色或黑色的接近程度。

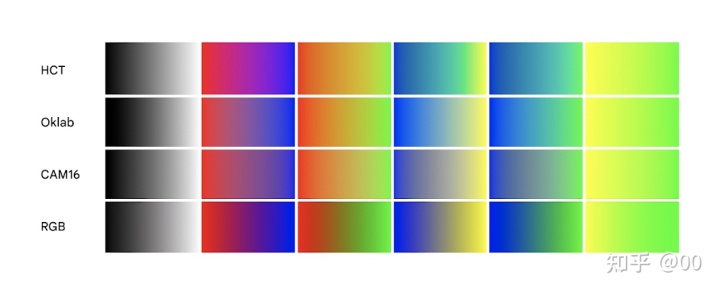
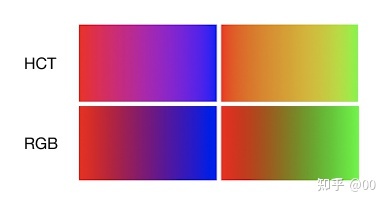
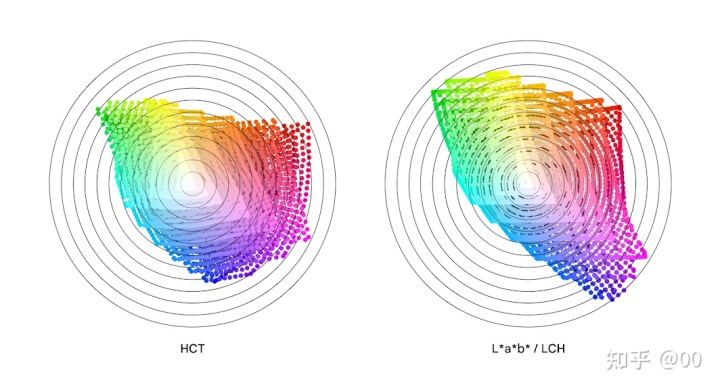
无论是 RGB 还是 HSL,已经使用很多年了,为什么需要一套新的色彩空间呢?在回答这个问题之前,我们先来直观感受一下 HCT 的表现:

与其他色彩空间相比(尤其是显示设备最常用的 RGB),HCT 的渐变过渡更自然、更舒服。

真是没有对比就没有伤害——原来我们一直在使用并不是特别适合人类感知和阅读的色彩体系。要知道,就算是问世比较晚的 HSL 模型,也是针对上世纪 70 年代的电脑显示器提出的。我们确实需要一套更好的描述颜色的方法了。
HCT 正是基于当今显示设备和人类色彩感知的原理,优化了色彩的表达,这样能够减少颜色带来的可读性问题、帮助设计师更高效合理地用色。
下面我们就来详细了解一下 HCT 主要解决了什么问题。
贴近人的色彩感知
现有的色彩空间,大都是用公式 / 数值表达颜色之间的关系,也就是说,以机器可理解、易呈现的方式来构筑色彩空间,它们大都符合序列插值的线性关系。
可是,当设计师在挑选颜色或者设计一套适用于产品的色系时,常常会发现,按照线性关系取出的颜色(无论是邻近色、对比色、互补色),总是需要调整,有的颜色虽然在算法取色的系列中,但怎么都用不出手。
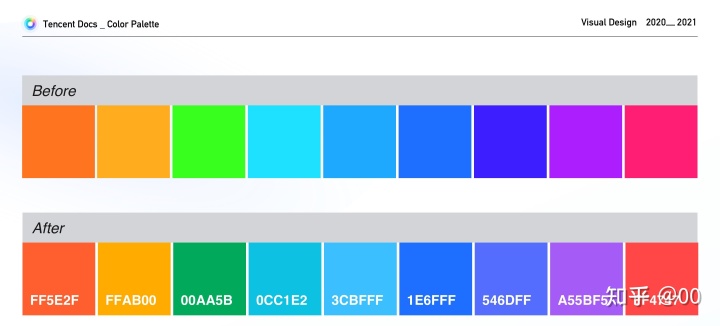
比如,腾讯文档团队在生成产品色系时,其中一步是校正辅助色:

校正原则:
- 色相必须保持是同类色(色相环中 15°夹角内的颜色)
- 保持感官明度同频
- 保证视障群体的识别度
后两个正是 HCT 要解决的核心问题。
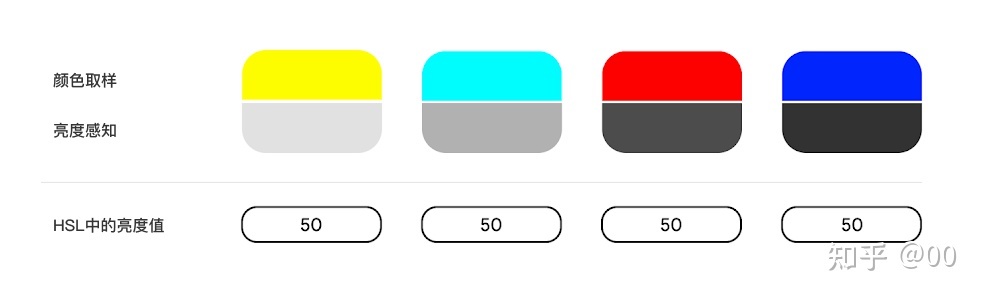
我们来具体看看 HSL 在表达色彩明度时存在的问题。

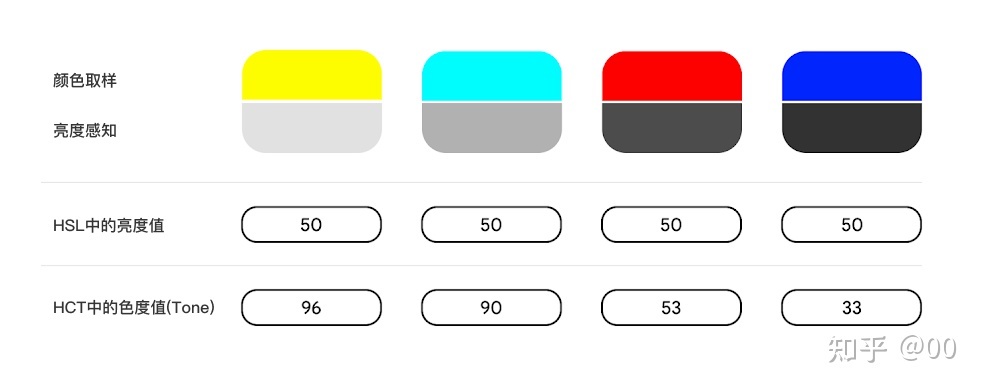
上图有四种颜色,左侧黄色给人很明亮甚至有点刺眼的感觉,而右侧蓝色则亮度较低。这些颜色灰度处理后,亮度的差别就一目了然了,从左到右亮度依次降低。但是在 HSL 中,它们的亮度值(Ligntness)都为 50!
这说明 HSL 包括其他色彩空间,并没有基于人的感知而优化,所以与人的感官所接收解读的色彩感觉存在偏差。
HCT 尝试解决这个问题,它参照了两种色彩空间方案:L*a*b(也称为 LCH)和 CAM16。
注:1976 年,国际照明委员会提出 CIE L*a*b*(CIELAB)色彩模型,旨在提供一个感知上统一的空间,其中给定的数字变化对应于相似的感知颜色变化,而与设备无关(device-independent)。它是用来描述人眼可见的所有颜色相对完备的色彩空间。
- HCT 的 T(亮度度量),与 L*a*b* 亮度计算方法类似。使用这种亮度测量以及一些数学技巧,HCT 可以测量对比度,直接集成对比度检查器算法,满足易用性要求。

- HCT 的 H 和 C(色相和色度度量),与 CAM16 的色相和色度相同,能解决 L*a*b* 在感知上不一致的问题。

For the first time, designers have a color system that truly reflects what users see, taking into account a range of variables to ensure appropriate color


 狗仔卡
狗仔卡 发表于 2022-3-5 09:16 PM
发表于 2022-3-5 09:16 PM

 提升卡
提升卡 置顶卡
置顶卡 沉默卡
沉默卡 喧嚣卡
喧嚣卡 变色卡
变色卡